4コマ漫画をつくってみたい!けれど、枠を描いたりするところから
始めるなんて面倒だなあと思いますよね。
今回はアイビスペイントの力を借りて簡単に4コマ漫画を描く方法を教えます!
4コマ漫画をつくるなら、アイビスペイントが便利!
アイビスペイントはスマホで無料でダウンロードできるペイントアプリです。

私も一番使っています!
他の有料のペイントアプリやソフトはありますが、イラスト初心者や練習中の人からすると少し買うのを迷ってしまいますよね。
しかし、アイビスペイントは他の有料のペイントアプリ・ソフトに負けないくらいいろいろな機能が入っていて、初心者から熟練者と幅広く使えるアプリだと思っています!🙋♀️
これ以上話すとアイビスペイントについていろいろ話が止まらなくなりそうなので、ここまでにして、さっそく4コマ漫画について見ていきましょう!
アイビスペイントで4コマ漫画を描く準備をしよう!
まずはじめに、4コマ漫画を作るにあたり、用紙設定ですね!
普通のA4サイズなどでも描けますが、横の白紙が気になってしまうので、どうゆうサイズがいいのか悩みますよね!
デジタルで4コマ漫画を描いている人のサイズも調べたところ人それぞれという感じで「このサイズ!」という決まりはないようです。
また、どこに投稿するのかによっても容量の問題も出てきますので、そこを含めて考えるとサイズは自分の好きなサイズでもOKです!
私は、なにかもっと簡単な分かりやすいサイズはないか探したところ、ついに見つけました!!😁
そして、なんとアイビスペイントだからこそより簡単にサイズの設定ができます!
どんなふうにやるのか、次に見ていきましょう。
4コマ漫画のサイズ設定
1.マイギャラリーを開いて左下の+ボタンをタップ

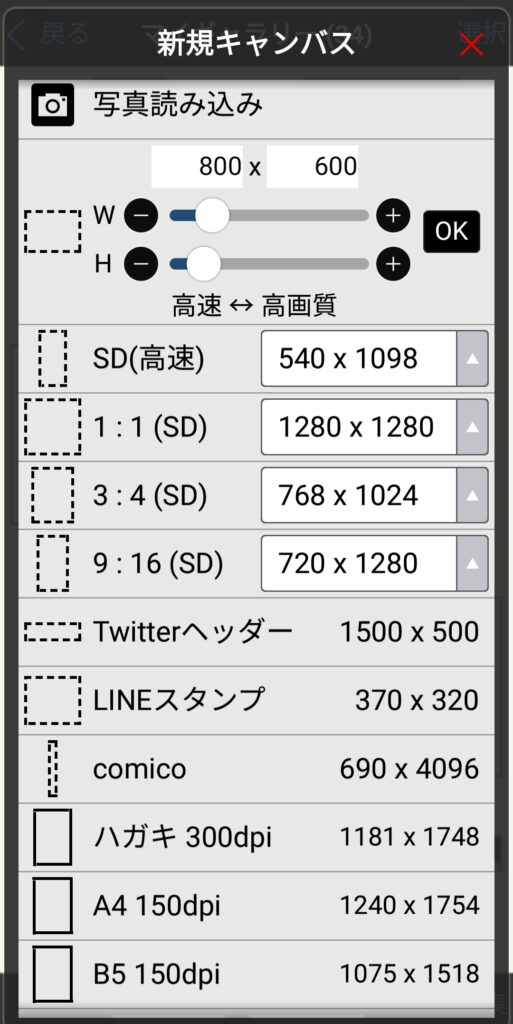
すると、新規キャンバスの設定画面が表示されます。
2.新規キャンバスからTwitterヘッダーを選択する

キャンバスサイズはTwitterヘッダーの1500×500を選択します。
これが意外と使えました!
3.あとはキャンバスを回転させるだけ!
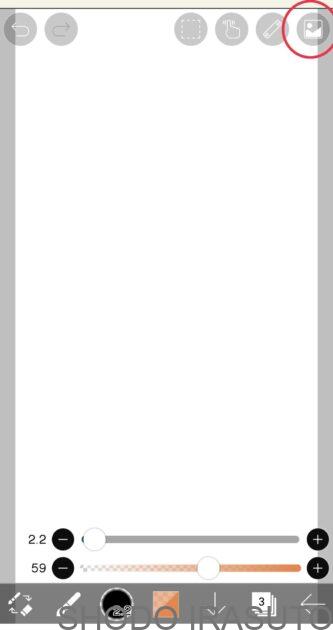
Twitterヘッダーのキャンバスを選択するとこの画面になります。

あとはくるっと縦にキャンバスを回転させて完成です!

そうするとちょうど一つの4コマ漫画のサイズになります。
4コマ漫画の枠を作る
次に4コマ漫画の枠を作ります。
これがとても便利なのです!

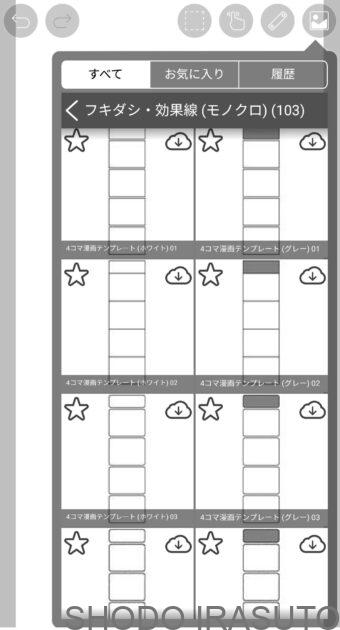
まず右上のマークをタップします。
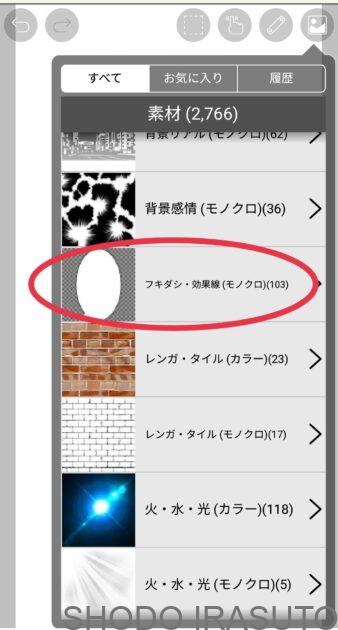
するといろいろな素材が表示されますので、下のほうにスクロールすると、下の画像にある、“フキダシ・効果線(モノクロ)”をタップします。

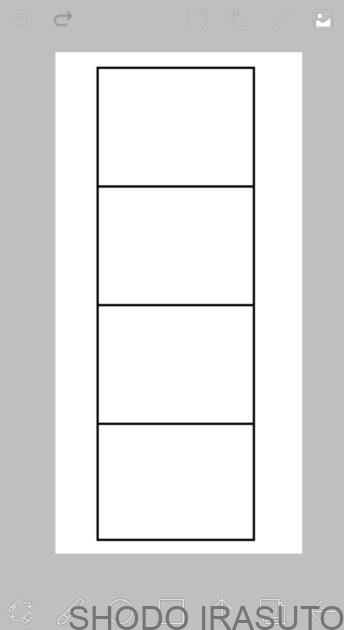
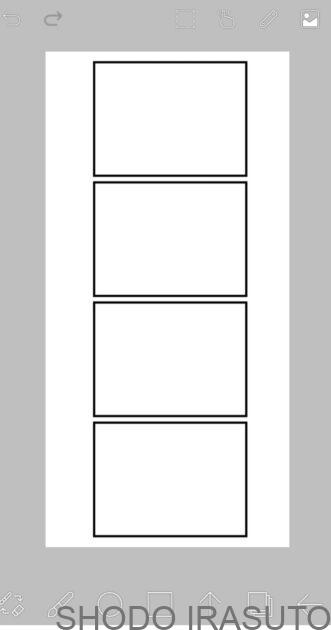
すると、いろいろな吹き出しや、4コマ漫画の枠があります。

これは便利だ!
こんなにいろんな素材があるなら使わない手はないね!

つながっている枠 
分かれている枠 
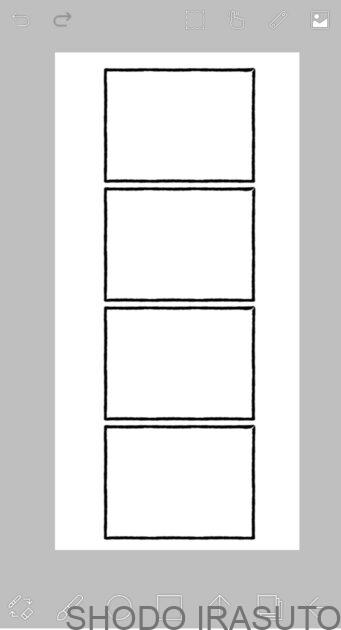
手書き風
4コマ漫画の枠だけでも10種類以上はあります!
どれを使おうか迷ってしまいそうですね!
4コマ漫画を快適に描くための工夫

よし!これで準備完了!ってあれ~?
なんか枠から線がはみ出で描きにくいよ~
枠からはみ出さないように意識して描けばいい話ですが、伸び伸びと違和感のないように描くには、枠からはみ出るのを気にせずに描きたいものです。
そこで、さらに4コマ漫画を描きやすくするための一工夫をしていきましょう!😊
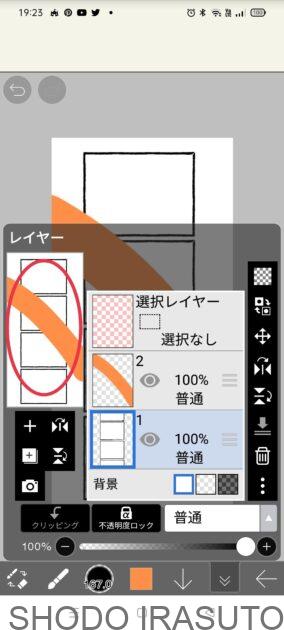
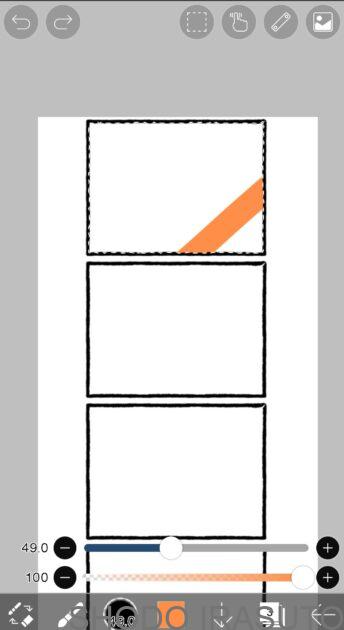
まず、普通に枠だけセットして、あたらしいレイヤーに絵を描くとこうなります。

枠の下に絵のレイヤー 
枠の上に絵のレイヤー
枠の下にレイヤーを置いて描くと枠のテンプレートが上に重なっている状態になってしまいます。
枠の上にレイヤーを置いて描くと枠の上にも線が重なってしまいます。

これじゃー描けないよ~
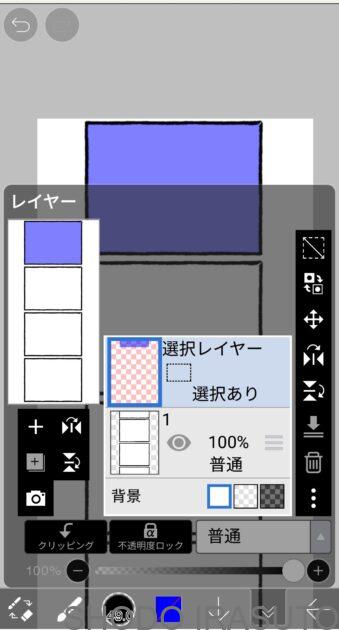
そこで、絵を描く際、選択レイヤーを使います!

こんな風に一コマ目を編集する場合は選択レイヤーで枠の中を塗りつぶしたあと、枠の上に新しいレイヤーを作って絵を描くだけです!
するとどうでしょう、枠からはみ出さずストレスなく絵を描くことができます!😄


わあ!すごい!
これならスムーズに絵を描き進められそう!
まとめ
アイビスペイントを使えば誰でも簡単に4コマ漫画を作ることができます!
そして、選択レイヤーを使うととても絵を描きやすくなりますので、使ってみてください!😄
ちなみにアイビスペイントで4コマ漫画を作ってみたのでこちらもご覧ください!






コメント